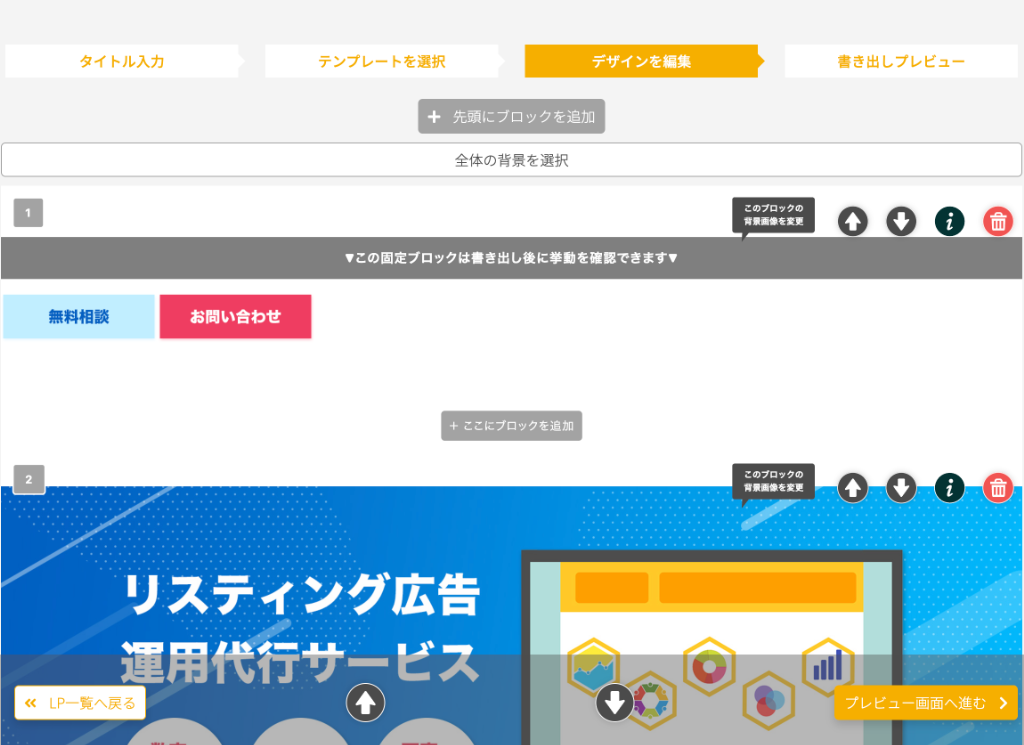
LPのデザイン・編集を本格的に行っていく画面です。

編集画面基本全般
PC/タブレット/スマホ ビュー切り替えボタン

RAKUPiPPiの各ブロックはレスポンシブ対応となっているため、見る端末によってブロックのデザインが変わります。
このボタンでパソコン・タブレット・スマートフォン、各端末でのLPの見え方のイメージを確認することができます。
| PC | 992px~ |
| タブレット | 768px~991px |
| スマホ | ~767px |
※編集画面では動作が確認できないブロックや、実際に書き出したファイルでは見え方が違う場合もございます。
必ず、書き出した後のLPを、各サイズの端末でご確認ください。
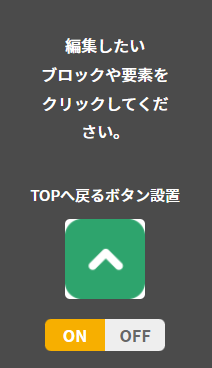
TOPへ戻るボタン設置

LPの右下に、LPの先頭に一気にスクロールして戻るボタンを設置することができます。
ボタン画像をクリックすることで、ボタンデザインを任意の画像素材に変更可能です。
(推奨サイズ90×90以上、画像の縦横比は自動で1:1に変更されます)
ブロック編集エリア
「先頭にブロックを追加」/「ここにブロックを追加」ボタン


先頭、もしくは任意の位置に新規でブロックを差し込み追加します。
追加できるブロックについては下記の記事をご確認ください。
「全体の背景を選択」/「このブロックの背景画像を設定」ボタン


ブロックの背景画像や色を変更することができます。
デフォルトは透明(表示上は白)となっています。
選択すると画像選択画面がポップアップ表示されます。
画像素材と選択画面の詳細に関しては下記の記事をご確認ください。
背景に画像を使わず、背景色のみを変更したい場合は、画像選択画面外を1度クリックしてください。
画面右のメニューから背景色を変更したり、背景画像をリセットすることができます。

背景について、LP全体に設定・ブロックごとに個別設定と、どちらも設定できますが、
両方設定されている場合、個別で設定されているものが優先されます。
背景アニメーション
背景に対するアニメーションは、そのブロック全体に影響します。
大きく動きがあるアニメーションを適用するとデザインが崩れる場合もございますので、アニメーション挙動を確認してから適用してください。
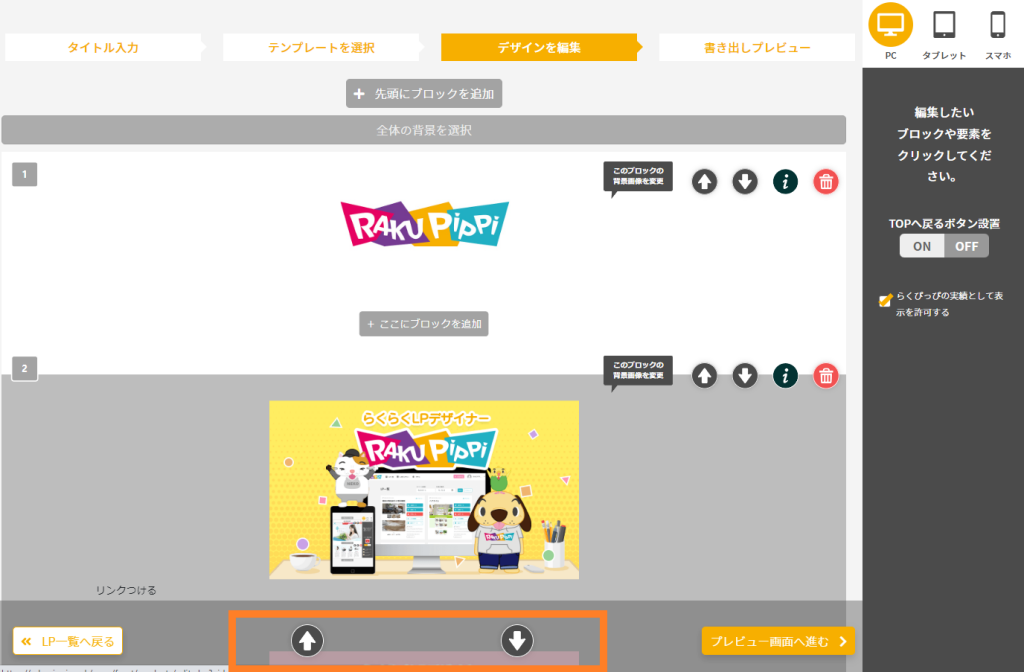
画面上部/下部ショートカットボタン

上ボタンで編集画面の最上位、下ボタンで編集画面の最下部に自動でスクロールします。
縦長のLPを編集する際の行き来でご利用ください。
ナンバリングボタン

現在のブロックが上から何個目か確認できます。
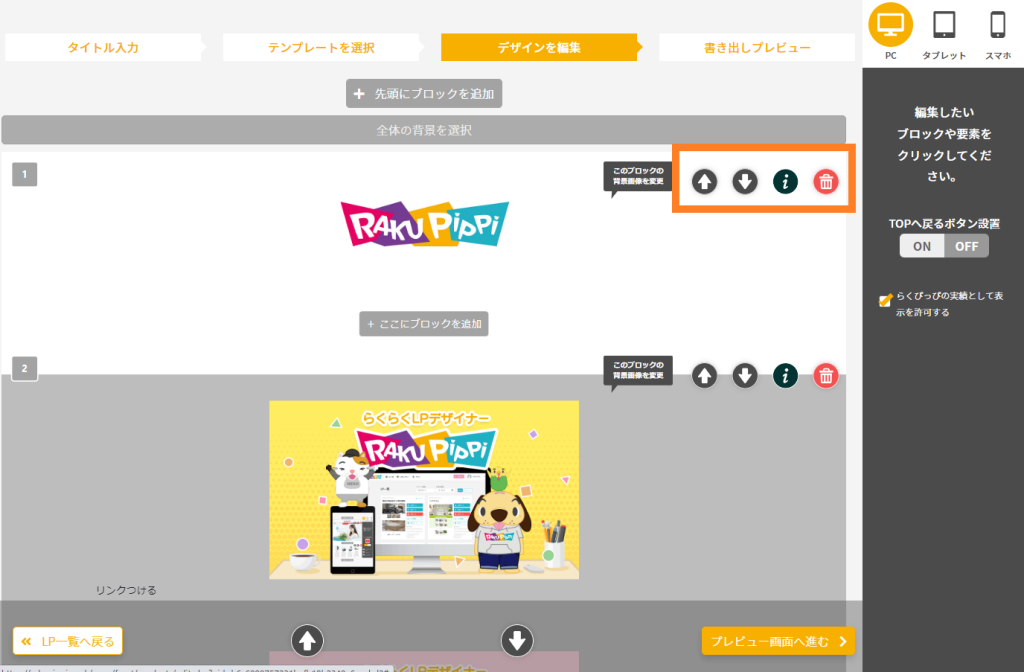
ブロック操作ボタン郡


上/下ボタン


現在選択しているブロックを一段上・下に移動します。
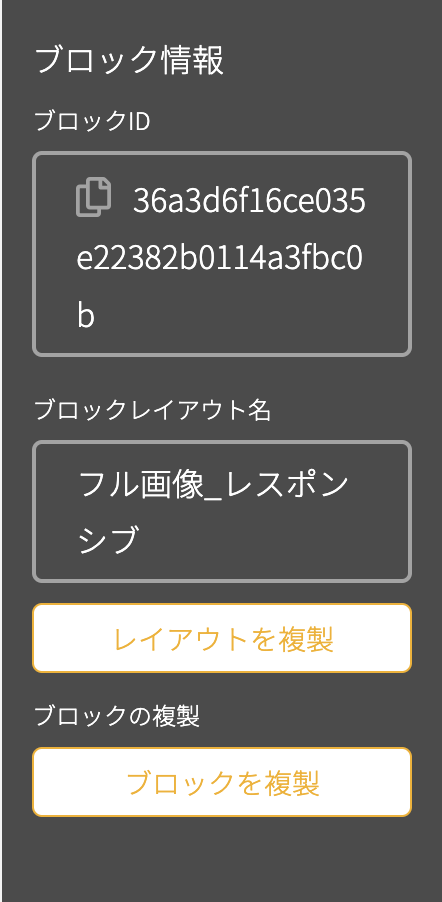
ブロック情報ボタン(iボタン)

ブロック情報の確認と、ブロック・レイアウトの複製が行えます。

ブロックID
ブロックごとに充てられている固有のIDです。
この#から始まるIDをリンク先URLに設定することで、LP内リンクを設定することができます。
ページ内リンクの貼り方についてはこちら。
ブロックレイアウト名
ブロックのデザインの名称です。
レイアウトの複製
同じデザインのブロックを再呼び出しして、現在選択しているブロックの一つ上部に追加します。
ブロックの複製
現在選択しているブロックを、編集状態もそのままの状態で複製して、現在選択しているブロックの一つ上部に追加します。
ゴミ箱ボタン

選択しているブロックを削除します。
削除後は復元できませんのでご注意ください。
ブロックエリア
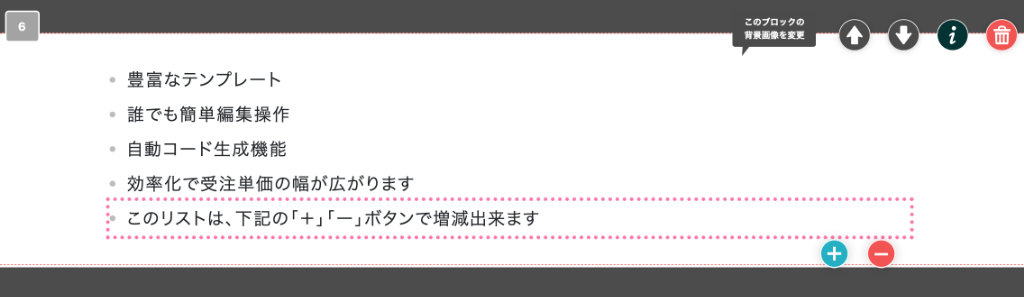
ボックス内項目追加/削除ボタン


箇条書きブロックなど、項目数やテキストエリア数を追加することが出来るブロックは、右下に青と赤のボタンが表示されます。このボタンで増減調整してください。
項目は最下部に追加され、削除の際も下から削除されます。
固定ブロックの注意書き

固定ブロック』カテゴリのブロックは、書き出し後のLPではスクロールに左右されず一定の位置に固定して表示されます。
これらのブロックは編集画面の仕様上、編集画面、及び書き出しプレビューでは正しい固定挙動が表示されないため、編集画面上ではブロックの上部に画像の通りの注意書きが表示されます。
これらのブロックについては、書き出し後の共有URLから必ず挙動を確認してください。
固定ブロックに関しての詳細は下記の記事をご確認ください。




