
目次
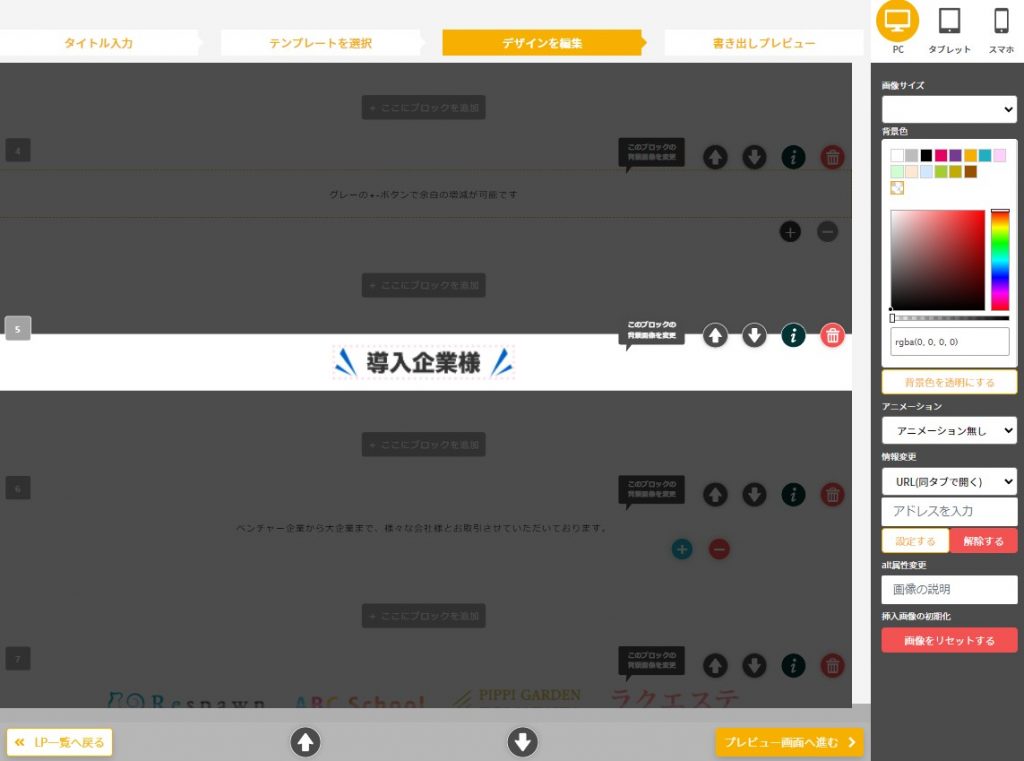
画像の変更

変更したい画像をダブルクリックすることで素材選択画面が起動します。
画像のアップロードもこの画面から行います。
素材選択の詳細については下の記事をご確認ください。
画像サイズを変更する

画像のサイズを変更することができます。
基本的には、ブロックごとにデフォルトの画像サイズが指定されていますが、用途・デザインに合わせて、
特大・大・標準・小・特小
から選択してください。
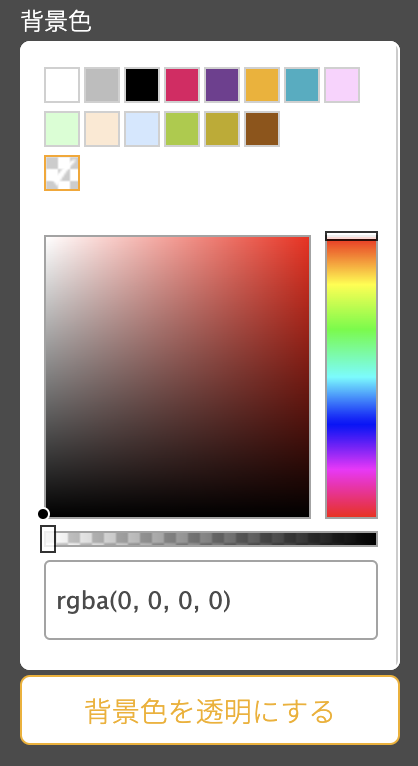
画像の背景色を変更する

適用画像が透過PNG画像等の場合、背景の色を設定することができます。
パレットにはRAKUPiPPiの基本カラーをご用意していますが、下のカラーピッカーを使用して自由な配色が可能です。
画像にアニメーションをつける
画像に対しては、アニメーションをつけることができます。
※スライダーなど特殊な画像形式にはつけられない場合もございます。
アニメーションのサンプルは下記のページに一覧として掲載しています。
あわせて読みたい

アニメーションサンプル
RAKUPiPPi アニメーション サンプル 注意点 画像アニメーション テキストアニメーション 注意点 トリガー スクロールし、画面上に表示されたタイミングで動…
画像にリンクを設定する(URL/メールアドレス/電話番号)

画像に対して、
- URL(同タブで開く)
- URL(別タブで開く)
- TEL
各種リンクを設定することができます。
画像の情報を変更する(alt属性の変更)

何らかの理由で画像の読み込みに失敗した際に表示する代替テキスト情報のことをalt属性といいます。
画像内容の説明を登録しておくことで、画像を見ることができないユーザーに対しても正しく情報を伝えることができるため、なるべく記入しておくことが推奨されます。
画像をリセットする

変更・編集した画像を、デフォルトで設定されていた初期画像に戻します。
メニューで設定している各種情報はリセットされませんので、ご注意ください。



